
Case study
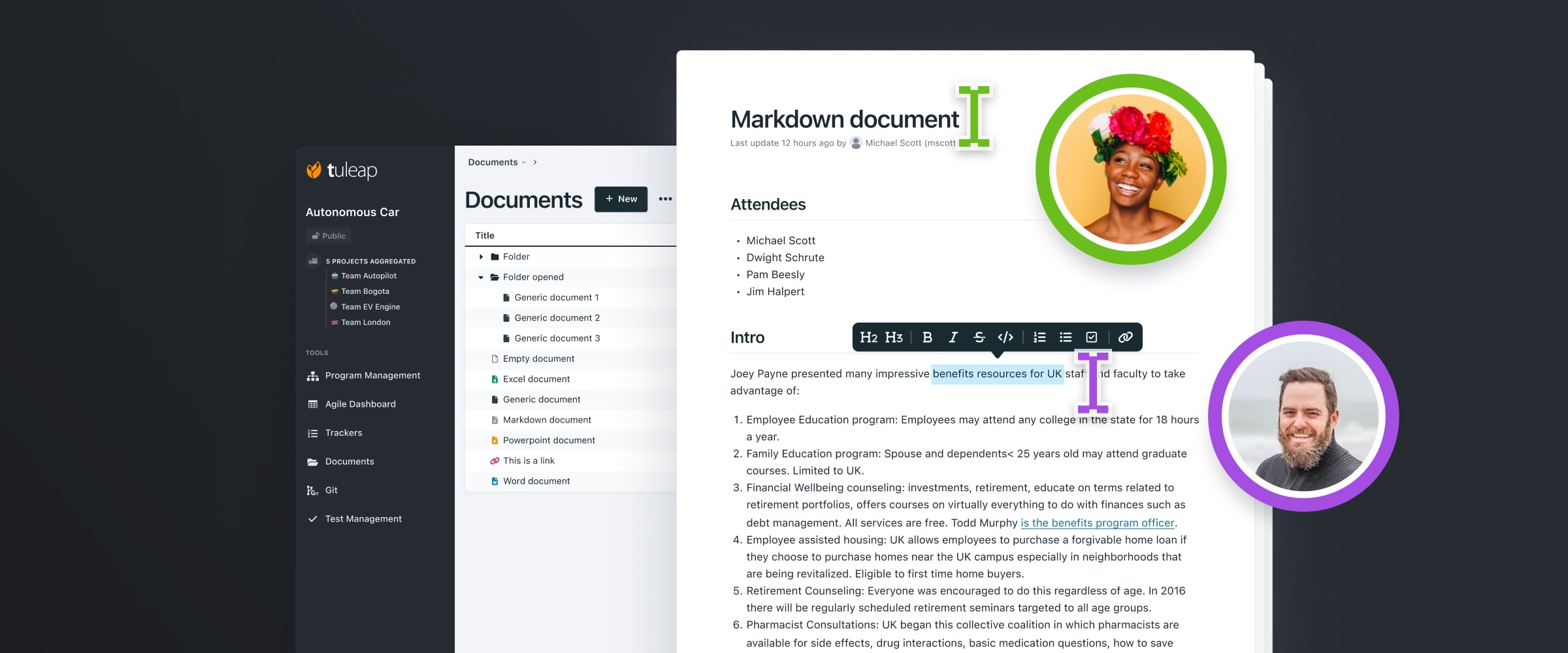
Tuleap collaborative documents
Overview
Tuleap is an Open Source solution, allowing to manage projects as well as the entire life cycle of software and hardware applications. Tuleap Documents is a centralized and secured document area for each workspace in Tuleap. You can create and store MS Office documents, plain text, images and video as well as other types of documents.
Goals
Provide a way to collaborate on documents with following requirements:
- Easy to use
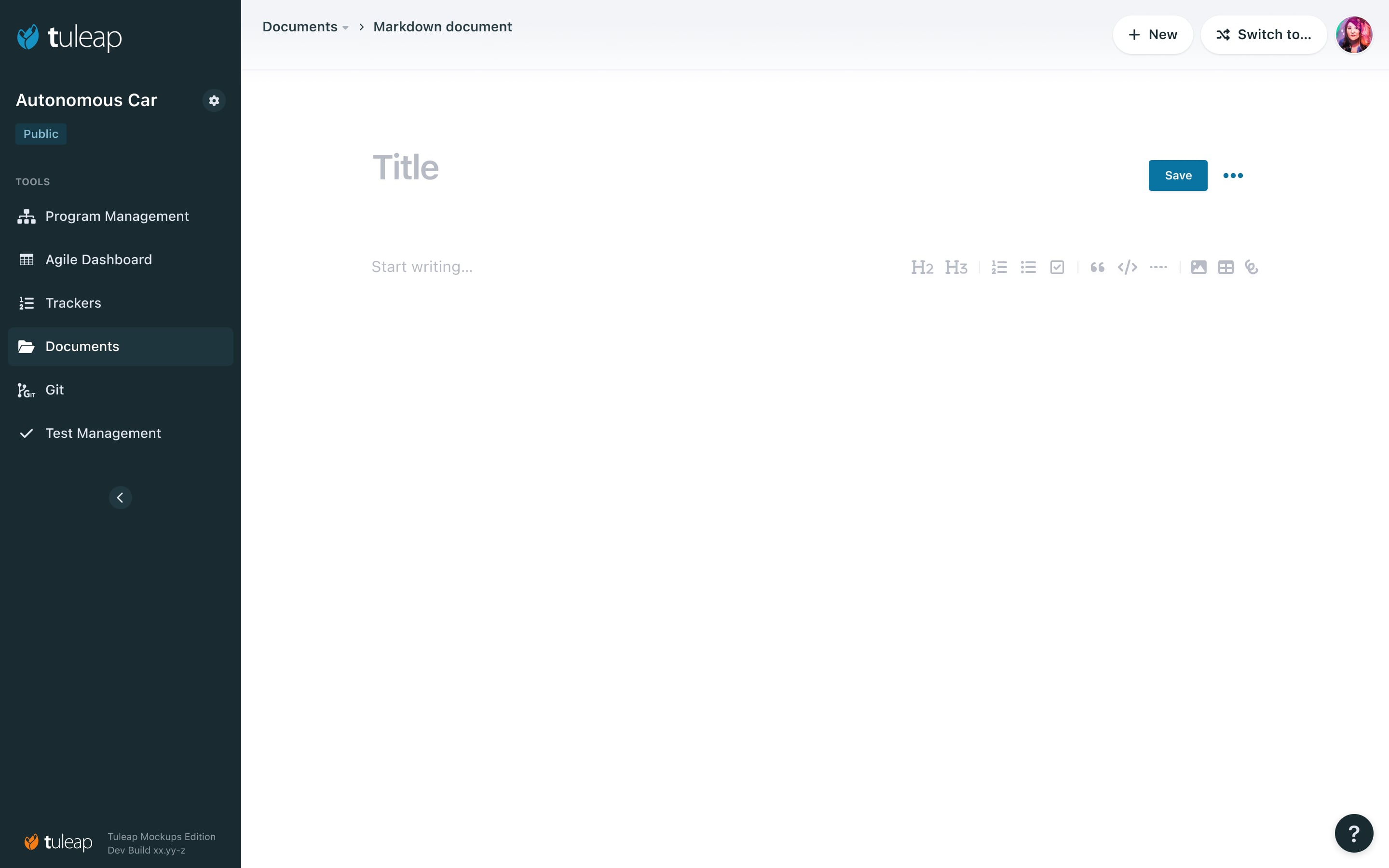
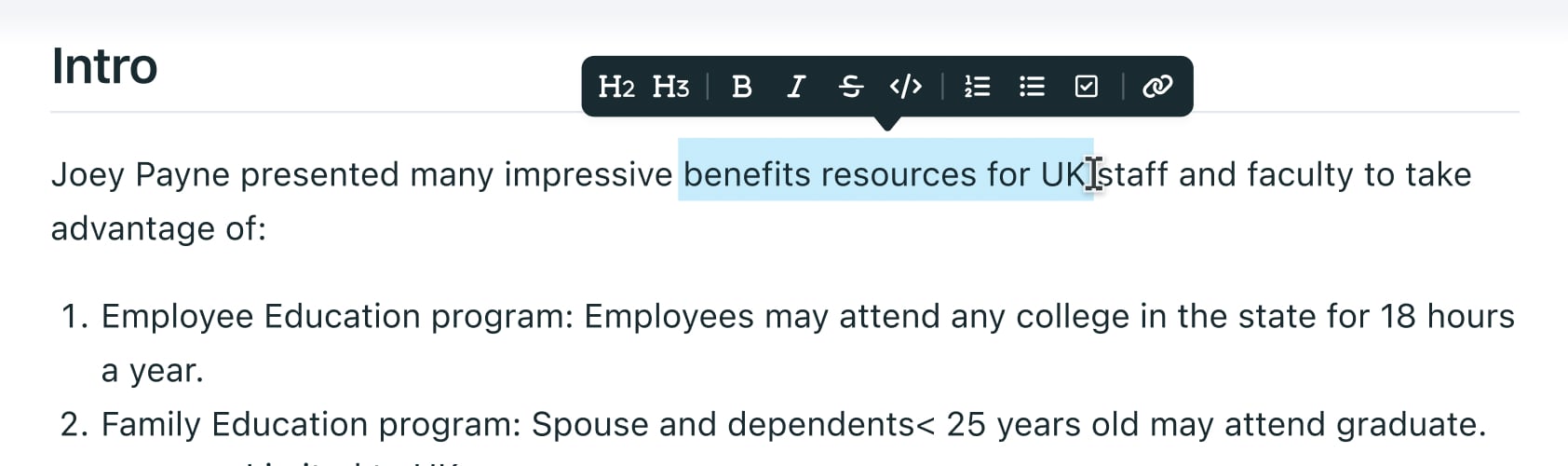
- Based on extended markdown but with WYSIWYG
- Concurrent edition in realtime
Process
My process began with discussing with some key users and analyzing their issues related to collaborative document editing. I then proceeded to research existing solutions for collaborative text document editing. I examined previous work in this field, carefully noting successful features and patterns. Specifically, I observed:
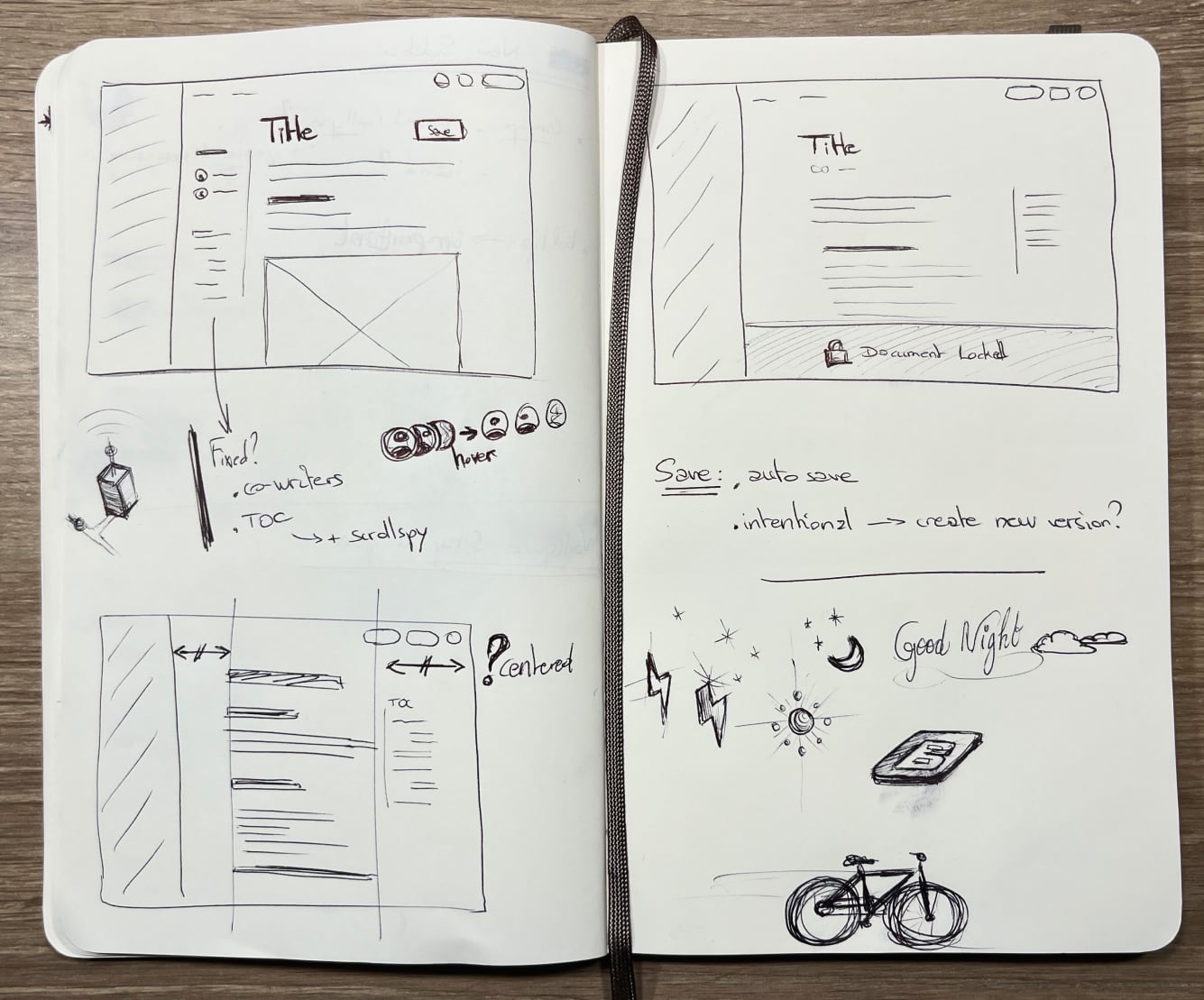
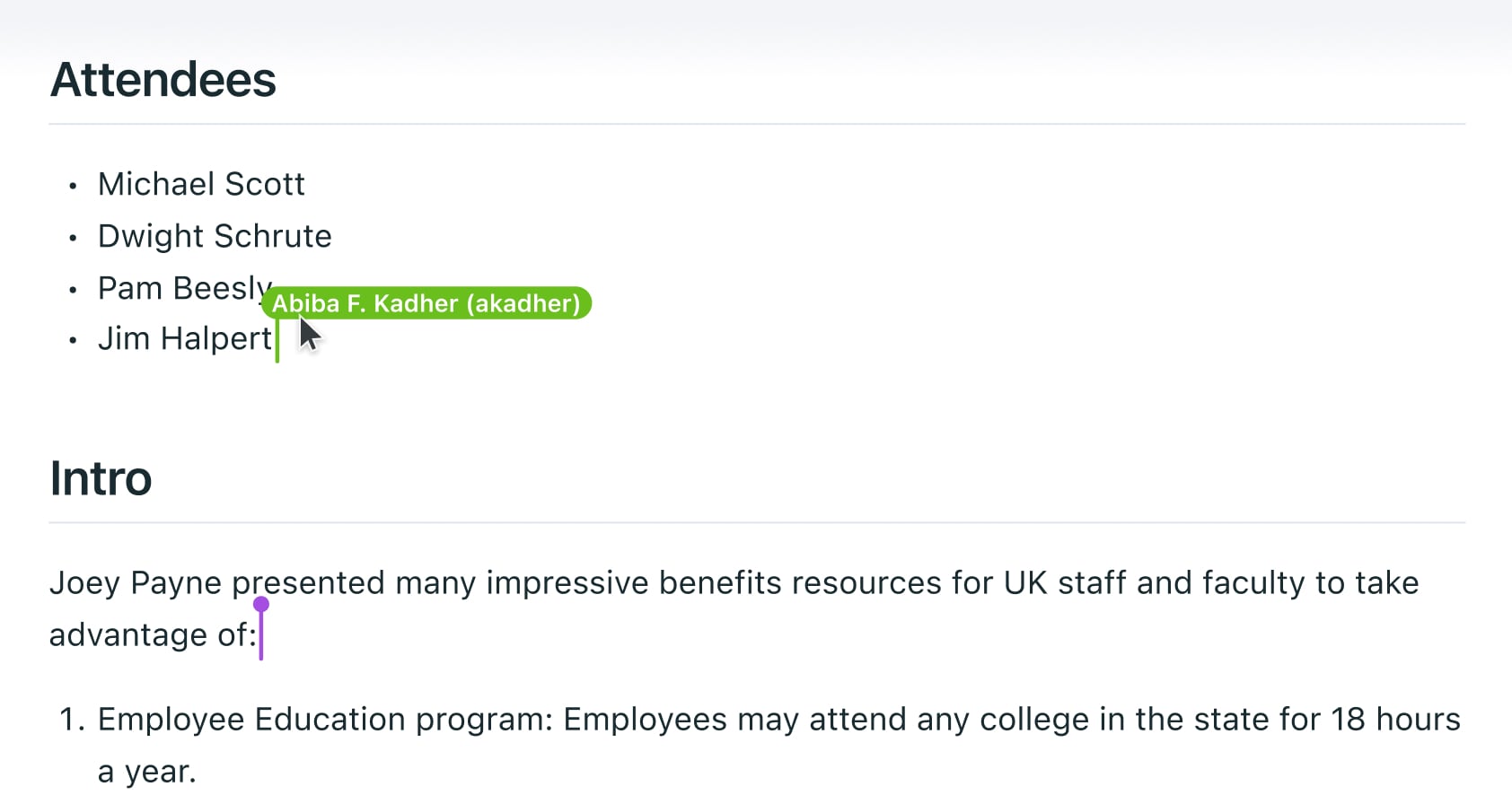
- the unavoidable multiplayer mode/live cursor pattern
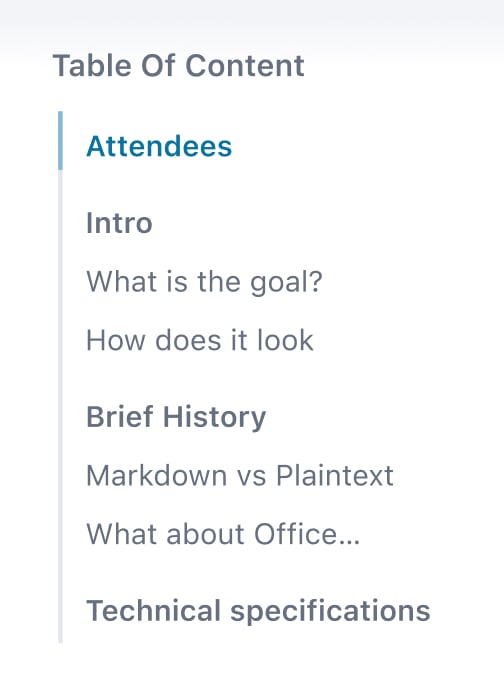
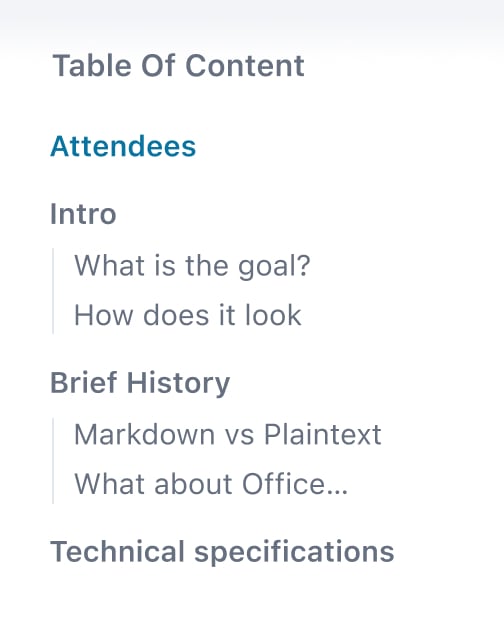
- the obvious sticky table of content on the side
- the avatars stack
- useful empty state when stating a new paragraph
Next, we discussed with the R&D team whether we should base the development on an existing product (CodiMD, HedgeDoc…) or create our own from scratch. This was an important step because building something based on an existing library would drive many of the UX choices we could make. We carefully considered the pros and cons of each option, taking into account factors such as compatibility (including licence compatibility), ease of use and overall project goals. Eventually, we chose to start from scratch.
Another important consideration in the design process was the potential for a text document to become an issue in Tuleap. We thought about the document structure, inlined images, and document approvals.
Not really on the initial roadmap but I thought it was cool to draft:
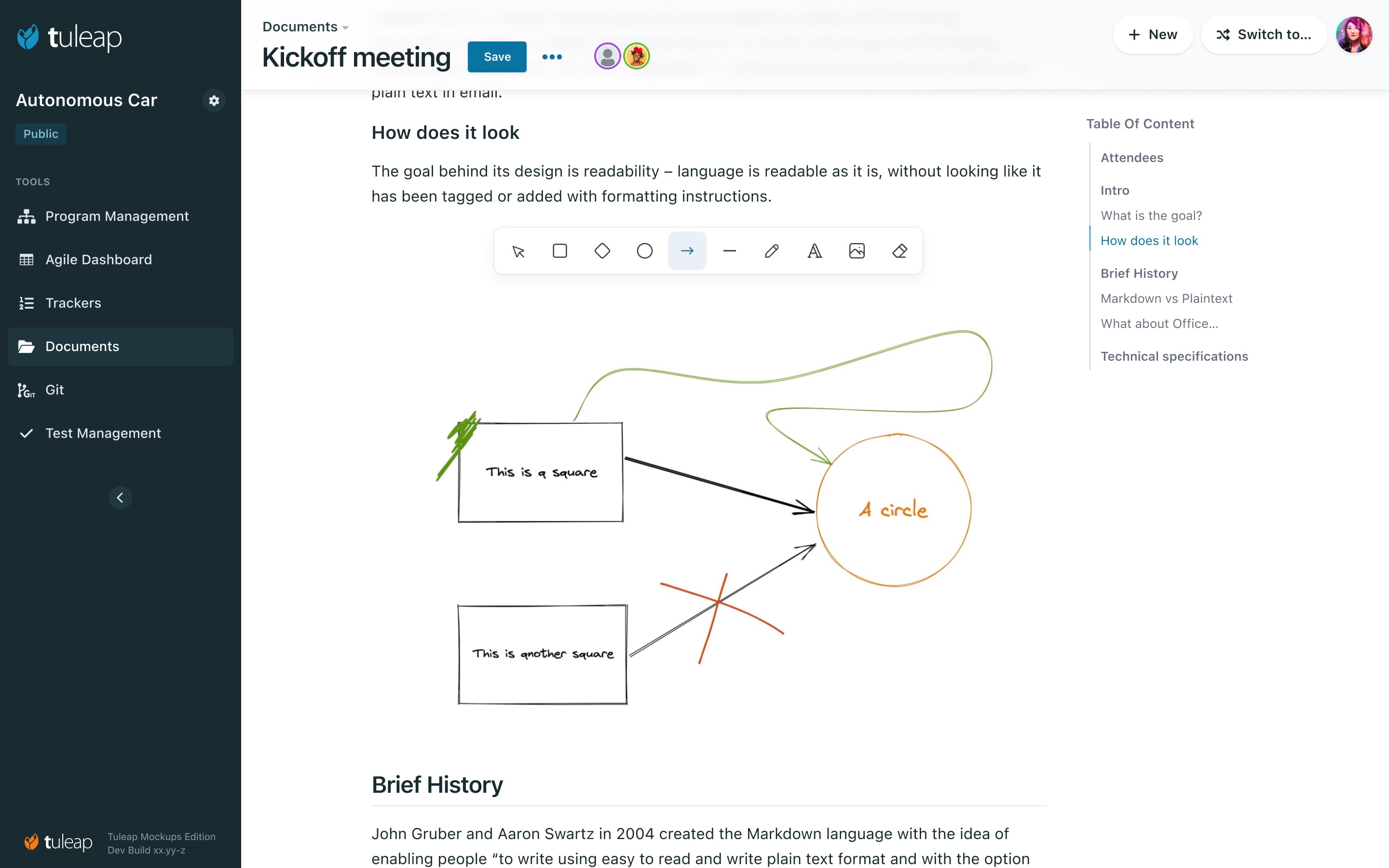
- Excalidraw intergration (since an image is worth a thousand words)
- Zen mode
Sketches

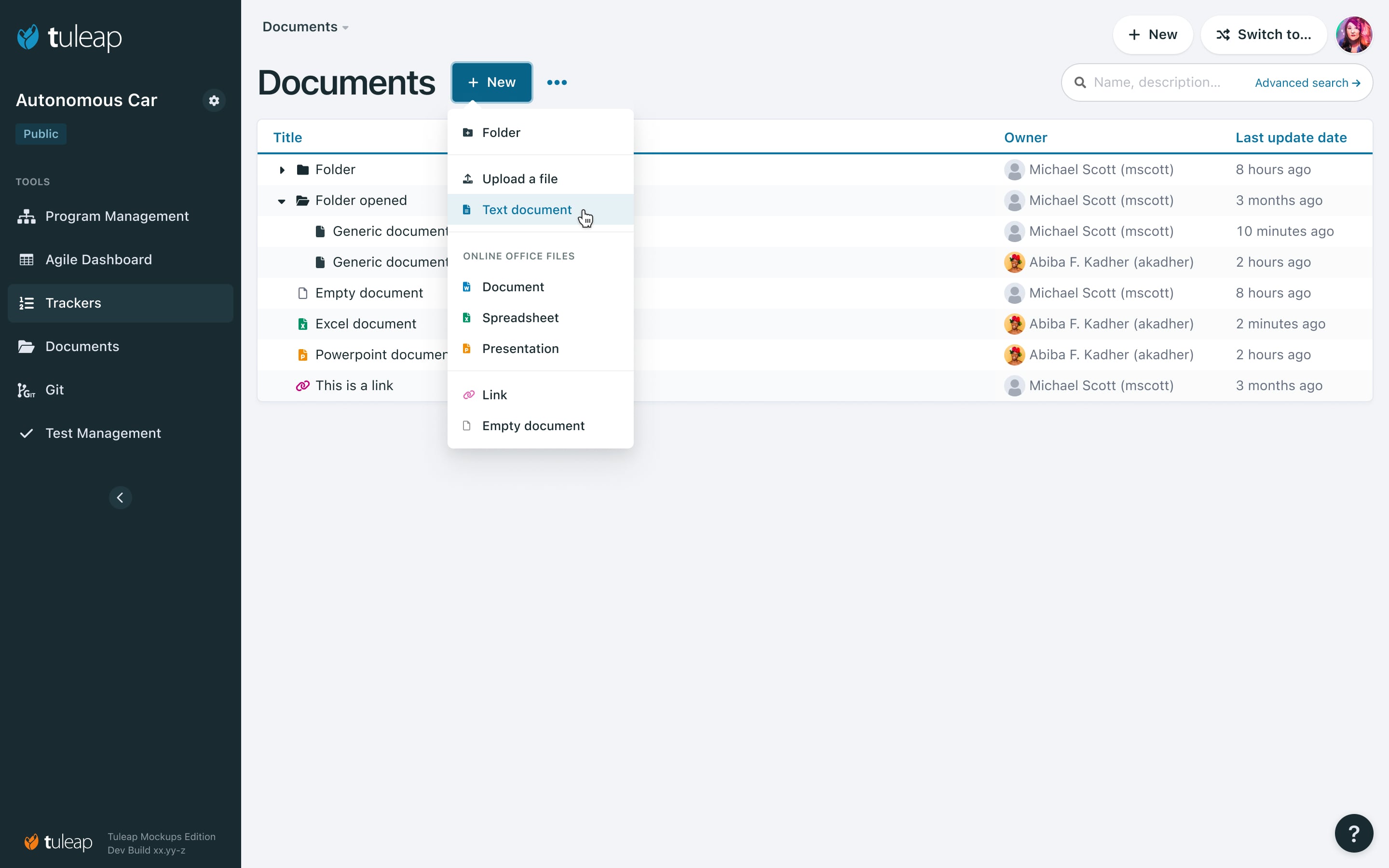
Solution
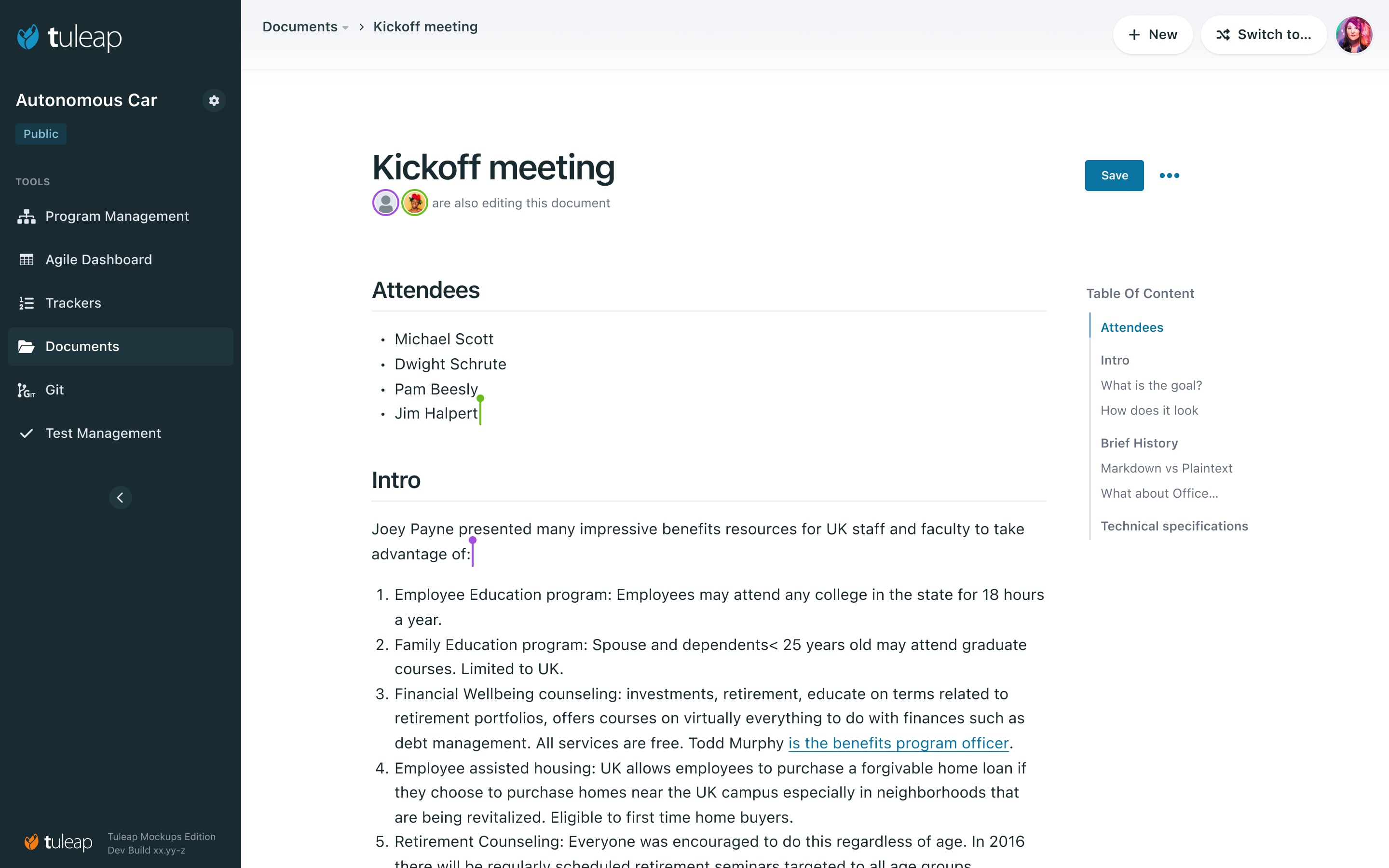
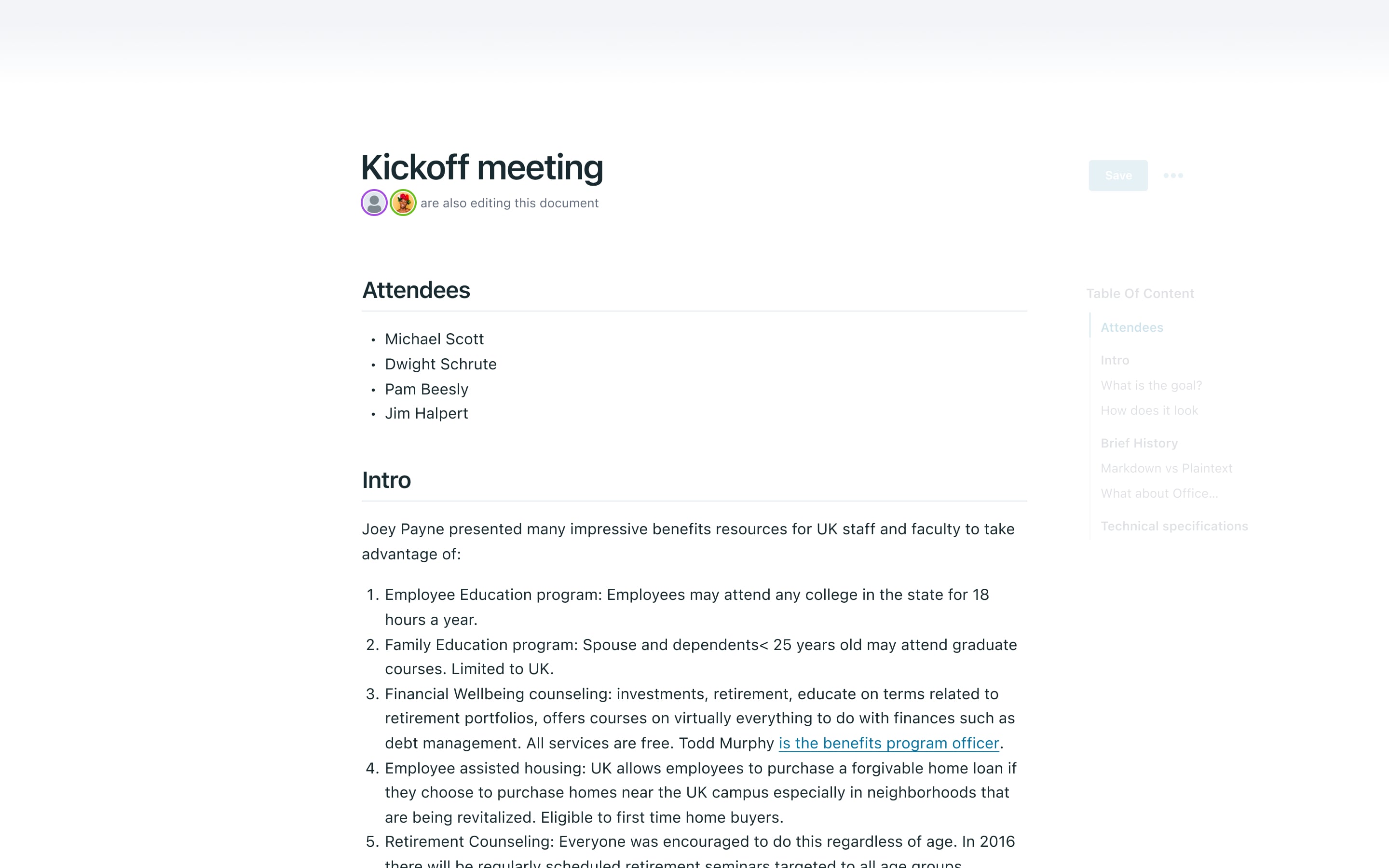
Here are some mockups I've made for this feature.









Result
Even though this feature has been deprioritized, it was still fun to work on. I learned some things and we have plans to reuse some UX patterns elsewhere in Tuleap, specifically thinking of:
- the table of contents in the details view of an issue.
- the Excalidraw integration in a new Draw widget for workspace dashboards.
Credits ❤️
Manuel V., Nicolas T, Thomas G.